
Waqmah
May 2022
Waqmah is a online e-commerce shop located in Pakistan. Waqmah strives to provide delivery at your door step. They offer a wide spectrum of screen types. Waqmah targets customers like busy employees and students who lack the time or have busy schedule to go on shopping.
Role
UX designer designing a responsive website for Waqmah from conception to delivery.
Target Audience
Employees & Students
Challenge
Busy employees and student lack time to go for shopping.
Goal
Design a responsive website for Waqmah so people can purchase items online with just one click.
User Research
I conducted interviews and created empathy maps to understand the users I’m
designing for and their needs. A primary user group identified through research
was employees and college\university students who don’t have time to go for shopping frequently, so need online shopping facility.
This user group confirmed initial assumptions about Waqmah customers, but research
also revealed that time was not the only factor limiting users from purchasing items.
Other user problems included obligations, interests, or challenges that make it
difficult to purchase ticket every time rather than just booking it.

Personas
Problem Statement
Sameer is an engineer who needs easy access to online shopping as he has a hectic job which makes difficult for him to schedule shopping.
Digital Wireframes
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.
Easy navigation was a key user need to address in the designs in addition to equipping the website to work with assistive technologies.


Low-Fidelity Prototype
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was selecting the item to order, so the prototype could be used in a usability study.
High-Fidelity
Prototype
The final high-fidelity prototype presented cleaner user flows for selecting an item and purchasing it.


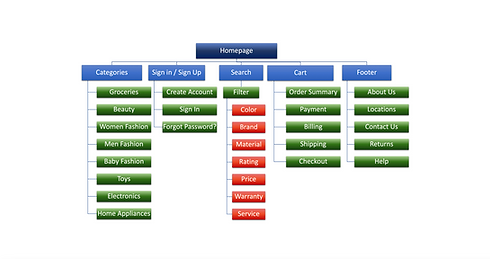
Site Map
With the website designs completed, I started work on designing the responsive mobile website. I used the Waqmah sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.
Usability Study: Parameters
Study Type
Unmoderated Usability Study
Participants
3 Participants
Location
Lahore, Pakistan
Length
30-60 Minutes

Responsive Designs
The designs for screen size variation included mobile, tablet, and desktop. I Optimized the designs to fit specific user needs of each device and screen size.
Accessibility Considerations
1
2
3
Used icons to
help make
navigation easier.
Used detailed
imagery for products to
help all users
better understand
the designs.
Provided access
to users who are vision impaired through adding big buttons and images to be easily seen.

Impact
The app makes users feel like Waqmah really thinks about how to meet their needs.
One quote from peer feedback:
“Awesome. Now I can door on my door step.”
Conclusion
While designing the Waqmah website, I learned that the first ideas for the app are only the beginning of the process. Usability studies and peer feedback which influence each iteration of the responsive website design.

Next Steps
1
2
3
Conduct another round of usability studies to validate whether the pain points users experienced have been effectively addressed or still need to be addressed.
Conduct more user research to determine any change needed to upgrade design.
Conduct more user research to determine any new areas of need.